
Anforderungen mit User-Stories und Mockups beschreiben
Meist wandern Word-Dokumente zwischen dem Auftraggeber (Consultant/Produktmanager) und dem Auftragnehmer (Entwicklung) hin und her, die dann mit Dutzenden von Kommentaren gespickt sind. Im Änderungsmodus konkretisiert der Auftraggeber die einzelnen Anforderungen. Der Auftragnehmer prüft nur noch die Änderungen, da er nicht jedes Mal das ganze Dokument lesen möchte. Dabei fehlt ihm aber der Gesamtkontext, so dass er Widersprüche nicht aufdeckt – im Gegenteil, die Widersprüche im Dokument werden über die Zeit hinweg immer größer.
Dieses Vorgehen führt zu lückenhaften und inkonsistenten Dokumenten, die sich nur sehr schwer abschätzen lassen. Häufig fehlen mir auch Informationen darüber, welcher Anwender die Funktion später nutzen wird und warum er sie benötigt – also was der Hintergrund für den Wunsch ist. So las ich vor einiger Zeit in einem Lastenheft die Anforderung, in einer Maske eine eindeutige ID für das gerade dargestellte Objekt anzuzeigen. Da es sich um eine Anwendung für Fachanwender handelte, fragte ich mich, wofür der Anwender diese ID brauchte.
Inhalt
User-Stories
Um das Problem zu lösen, müssen wir Anforderungen besser strukturieren. Eine Möglichkeit stellen die im agilen Umfeld verbreiteten User-Stories dar. Eine User-Story beschreibt umgangssprachlich eine umzusetzende Funktionalität aus der Sicht des Anwenders. Die Beschreibung ist kurz und sollte auf eine Karteikarte passen. Diese Beschränkung stellt sicher, dass Stories nicht zu komplex werden und somit untereinander einen ähnlichen Umfang haben.
Im Idealfall werden die User-Stories vom Kunden erstellt. Oft arbeitete ich aber in Umgebungen, wo das aus den verschiedensten Gründen nicht möglich war. In diesen Fällen übernahm ich die Umsetzung des Lastenhefts in User-Stories. Der Mehrwert den sie mir bezüglich der klaren Anforderungen an die Entwickler und der besseren Möglichkeit der Statusüberwachung bieten waren mir diesen Aufwand wert.
Aufbau einer User-Story
Eine User-Story besteht immer aus
- einem Titel,
- dem Inhalt und
- den Akzeptanzkriterien.
Der Titel beschreibt kurz und knapp die Funktionalität, um die es in der Story geht – ähnlich dem Betreff einer E‑Mail.
Der Inhalt besteht aus einem Satz und folgt immer dem selben Satzmuster: »Als Rolle möchte ich Wunsch können, um Nutzen.«
Die »Rolle« beschreibt dabei die Zielgruppe des Features. Bevor Du mit der Erstellung der User-Stories beginnst, solltest Du Dir also Gedanken machen, welche Typen von Anwendern für Dein System existieren. Wenn Du zum Beispiel ein System zur Beantragen von Urlauben definierst, wären folgende Rollen denkbar:
- Mitarbeiter: beantragt Urlaub und möchte Anträge einsehen
- Vorgesetzter: genehmigt Urlaub
- Administrator: installiert und administriert das System
Der »Wunsch« in der Satzschablone beschreibt das eigentliche Feature umgangssprachlich aus der Sicht des Anwenders, ohne auf weitere Details einzugehen.
Der »Nutzen« erklärt, warum ich als Anwender in der entsprechenden Rolle dieses Feature benötige.
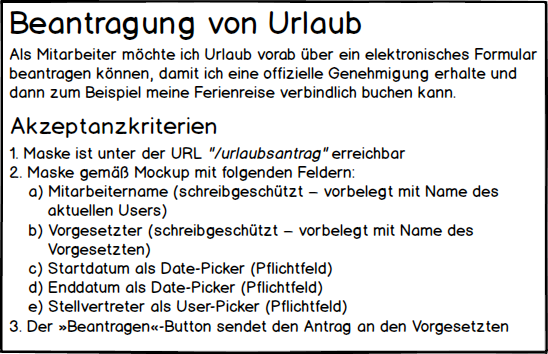
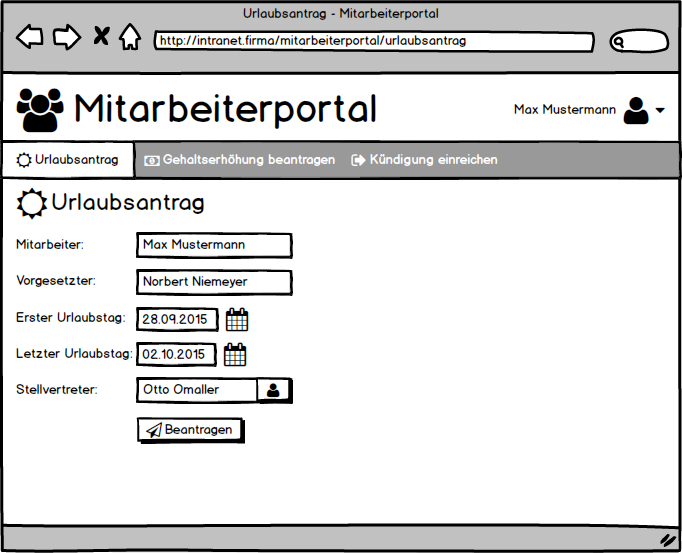
Ein Beispiel für eine vollständige User-Story findest Du im Kasten rechts. Das Schreiben dieser Story war nicht so einfach, wie Du jetzt beim Lesen denken magst. So fiel mir zunächst kein Grund für das Interesse des Mitarbeiters an diesem Vorgang ein.
Du wirst auch feststellen, dass der Nutzen bei einigen Stories relativ offensichtlich ist (Beispiel: »Als Anwender möchte ich eine Datei löschen können, …«. Nichtsdestotrotz habe ich mir angewöhnt ihn aufzuschreiben, damit alle Stories gleichförmig sind.
Akzeptanzkriterien
Die Story gibt einen Überblick über die gewünschte Funktionalität. Allerdings wäre das zu wenig Information, um zu entscheiden, ob eine Implementierung vollständig ist. Daher nutzen wir Akzeptanzkriterien. Hierbei handelt es sich um eine Liste von Anforderungen, die erfüllt sein müssen, damit die Story als erledigt angesehen werden kann.
Auch diese Liste sollte auf eine Karteikarte – auf die Rückseite der Story – passen. Zu viele Akzeptanzkriterien sind ein Indikator dafür, dass Du die Story aufteilen solltest.
Die Akzeptanzkriterien für die oben genannte Beispiel-Story zum Beantragen von Urlaub findest Du im selben Kasten.
Wie Du siehst, halte ich die Akzeptanzkriterien eher in einem knappen Stil und lege hier keinen Wert auf vollständige Sätze. Bei mir sind die Akzeptanzkriterien stets nummeriert, um die Kommunikation zu vereinfachen.
In den Akzeptanzkriterien soll nur das aufgeführt werden, was Dir für eine Abnahme wirklich wichtig ist. Punkte, bei denen Dir die konkrete Umsetzung egal ist, kannst Du getrost weglassen und auf die Kompetenz Deines Entwicklungsteams vertrauen. Mir war hier zum Beispiel wichtig, dass die Maske unter einer bestimmten URL erreichbar ist und dass für die Datumsfelder Date-Picker anstelle einfacher Eingabefelder angeboten werden.
Die Akzeptanzkriterien sind allerdings verbindlich. Hast Du also an einer bestimmten Stelle etwas erwartet, was nicht explizit in den Akzeptanzkriterien gefordert war und Dein Team liefert das nicht, dann darfst Du die Story nicht deshalb ablehnen. Ein Änderungswunsch müsste hier in Form einer neuen Story erfolgen.
Mockups
User-Stories sind praktisch. Wenn es aber um die Beschreibung von Oberflächen geht, genügt Text nicht mehr. Natürlich könntest Du das Layout in den Akzeptanzkriterien beschreiben, aber damit würden diese sehr umfangreich werden.
Bei mir gehört zu jeder User-Story, die zu einer Anpassung der Benutzeroberfläche führt ein »Mockup« oder »Wireframe«. Bei diesen grafischen Darstellungen steht das Layout einer Maske im Vordergrund – nicht das Design. Das erreichst Du, indem Du den Grafiken die Anmutung einer Stiftzeichnung gibst. Dadurch vermeidest Du von vornherein Diskussionen wie »das Element würde ich aber grün machen« oder »hier würde ich den Abstand um drei Pixel vergrößern«.
Im einfachsten Fall erstellst Du die Mockups mit Stift auf Papier. Aber natürlich gibt es dafür auch spezielle Tools. Ich selbst nutze Balsamiq Mockups. Damit kannst Du sehr einfach aussagekräftig Masken zusammenbauen. Diese kann man untereinander verlinken, so dass bei einer Vorführung beim Klick auf einen Button wirklich eine andere Maske geöffnet wird. So kannst Du das Verhalten der Anwendung sehr schön demonstrieren und vorab diskutieren.
Du wirst sehen: Schon beim Entwurf der Mockups musst Du Dir viel mehr über die eigentliche Anforderung nachdenken. Danach stellen sie eine hervorragende Grundlage für eine Diskussion mit den anderen Stakeholdern dar.
Pseudo-Stories
Immer wieder taucht die Frage auf, wie man mit technischen Anforderungen an das System umgehen soll. Sollen diese auch als User-Stories in der Form »Als Entwickler möchte ich …« erfasst werden?
Am Ende gibt es hier kein richtig oder falsch. Ich habe für mich den Weg gewählt, dass ich ausschließlich Themen, die potentiell für den Kunden interessant sind, als Stories erfasse, nicht aber rein technische Themen. Diese werden bei uns als »Technical Requirements« im JIRA erfasst. Das hat natürlich den Nachteil, dass wir sie bei der Sprint-Planung getrennt berücksichtigen müssen, da sie in der Liste der Stories nicht auftauchen.
Ich hatte gerade kürzlich einen solchen Grenzfall: Es ging darum Sprachpakete aus der Entwicklungsumgebung heraus zu exportieren, die dann von einem externen Übersetzter übersetzt und vom Entwickler wieder in die Entwicklungsumgebung eingespielt werden können. Da diese Operation nicht vom Kunden selbst durchgeführt werden kann, ist es keine klassische User-Story. Die Tatsache, dass wir aber in der Lage sind, Übersetzungen extern durchführen zu lassen stellt durchaus ein Mehrwert für den Kunden dar. Daher hatte ich die User-Story mit aufgenommen: »Als Entwicklungsleiter möchte ich ein Sprachpaket exportieren und wieder importieren können, um so die Texte unserer Software von einem externen Übersetzter in verschiedene Sprachen übersetzen zu lassen.«
Epics und Story-Decomposition
In Verbindung mit User-Stories begegnet einem häufig der Begriff der »Epics«. Hierbei handelt es sich um – ebenfalls umgangssprachlich formulierte – Platzhalter für mehrere User-Stories auf einem höheren Abstraktionsniveau. Diese werden dann im Laufe des Projekts im Rahmen der »Story-Decomposition« in eine Menge von User-Stories aufgebrochen.
Gerade wenn Du mit der Erfassung von Anforderungen für ein System beginnst, ist es hilfreich, sich von oben nach unten durchzuarbeiten. Du beginnst auf einem sehr abstrakten Niveau (zum Beispiel mit Epics) und verfeinerst dieses dann Stück für Stück.
Fazit
User-Stories stellen einen pragmatischen Ansatz zur kompakten Beschreibung von Anforderungen dar. Die Satzschablone »Als Rolle möchte ich Wunsch, um Nutzen« sorgt dafür, dass die Frage nach dem »wer« und »warum« für jede Anforderung geklärt ist. Die Akzeptanzkriterien dienen als Vereinbarung der Stakeholder, was Bestandteil der Story ist.
Mockups sind nützlich als konkrete Diskussionsgrundlage bei Anforderungen, die die Benutzeroberfläche betreffen, und helfen den Entwicklern bei der Umsetzung.
User-Stories reichen auch in Verbindung mit Akzeptanzkriterien und Mockups nicht, um die Entwicklung zum Beispiel nach Indien auszulagern. Dafür musst Du deutlich detailliertere Spezifikationen erstellen. Für einen Scrum-Prozess mit seinen kurzen Feedback-Zyklen sind sie aber wunderbar geeignet.
Tags:Anforderungen, Mockups, Scrum, User-Story
Trackback von deiner Website.


Peter Chatchaturian
| #
Hallo,
was mir bei dem Thema agile Methoden und User Stories fehlt, ist das Thema, wie man die User-Stories-Anforderungen zu einer, immer noch von den meisten Kunden gewünschten, methodisch (z.B. UML- und/oder BPMS-Methode) korrekten, fachlichen Feinspezifikation (oder Gesamt-System-Spezifikation) hin führt!?
Kein Kunde ist damit zufrieden, am Ende sein System nur mittels verstreuten »Informations-Fetzen« ( böswillig formuliert…ok) beschrieben zu haben.
Gruß
Reply
Sven Wiegand
| #
Hallo Peter,
das kommt darauf an auf welchem Detailgrad Ihr UML oder BPMN verwendet. Wenn Ihr es dazu verwendet das »ganze Große« zu beschreiben, dann wird dieser Teil der Dokumentation *vor* den User-Stories erstellt. Werden UML oder BPMN für Details genutzt, dann können die Diagramme Bestandteil der User-Story sein. Dienen die Diagramme als Dokumentation, so kann ein Bestandteil Eurer »Definition of Done« sein, dass diese Diagramme mit jeder Story zu erweitern sind.
Bei meinem Arbeitgeber wird auch vor dem Start der Entwicklung an einer Version ein Übersichtsdokument verfasst, wo die Funktionalität Überblick beschrieben wird. Das kann man dann gut mit Stakeholdern diskutieren. Danach geht es darum diese Anforderungen in User-Stories zu zerlegen. Innerhalb der User-Stories kommen dann auch durchaus Mockups und teilweise BPMN-Diagramme zur Beschreibung der Details der Story zum Einsatz.
Reply